o you have some problems with your website speed?
Your website is loading very slowly?
You have tested your website on Google Page Speed, Gtmetrix, Pingdom, WebPage Test but you keep having a bad score?
Google is becoming more and more picky about the loading time of websites.
You would like to improve your performances but you don’t know-how.

In this article, I’m going to give you some practical tips to increase your website speed and make it load faster.
- My website speed score
- 1. Choose a good Web hosting provider
- 2. Reduce the size and compress your images
- 3. Choose an optimized Wordpress theme
- 4. Use Wordpress cache plugins
- 5. Enable GZIP compression on your server
- 6. Add Expires headers
- 7. Use a Content Delivery Network (CDN)
- 8. Install some cache modules on your server
My website speed score
Before presenting you the methods I have used to improve my website speed issues, here the score I got with some website speed testers.
Gtmetrix:
A (97%) grade for PageSpeed and B (89%) for YSlow Score

Web page test:
A grade everywhere except static cache and CDN

I guess it’s because I’m still using some external javascript files (ex: google analytics, facebook) and didn’t move all my theme’s scripts to CDN yet.
The tests were performed on a website using WordPress framework, and the suggestions in this article will mainly concern WordPress’ websites.
So if you are not using the WordPress Content Management System yet, I strongly recommend you to use it. WordPress is used by more than 25% of websites in the world.
I have enumerated my tips from the easiest to harder ones (last ones are a little bit technical but still doable).
So let’s make your website blazing fast!

1. Choose a good Web hosting provider

First, please be aware of the importance to get a good and reliable Web hosting provider.
Because a lot of slow issues (latencies, an overloaded server, low bandwidth…) can come directly from your web hosting server itself.
And generally, when you have already subscribed for several years’ contract, it will be very difficult to change for another provider…
Try to avoid common shared web hosting (Check the difference between web hosting plans), and take a look at specialized web hosting services instead.
For example, consider choosing providers optimized for WordPress, specialized for programmers or developers (yes, even if you are not a programmer, it’s not a problem).
Here some web hosting recommendations:
- WordPress specialized web hosting: Kinsta, Wpengine
- Virtual Private Servers (used by developers and IT companies): Vultr, Digital Ocean, Conoha
- Reliable shared hosting web hosting: Siteground
2. Reduce the size and compress your images
Secondly, you have to know that what makes websites load slowly are generally the media files like images, icons, videos…
Be sure to reduce the size and compress the weight of each image before uploading them on your server.

For example, if you want to show a 1024 x 798 sized picture on your blog, don’t upload your original file of 5MB with 4032 x 3024 pixels.
Because it will take time for your visitors to fetch those heavy images.
- Resize it before with some software like Photoshop, Gimp or else.
- Then optimize them for the web with some software like ImageOptim, ImageMagick. You can also compress them online via some tools like Tinypng.
3. Choose an optimized WordPress theme

WordPress community is very big, you can find a lot of free themes on WordPress.org, but also some premium themes on marketplaces like ThemeForest or else.
But even if you have a large choice, a lot of themes are not well coded or optimized.
Over the design, your priority should be choosing a true professional optimized WordPress Theme.
We want something fast, well-coded and Search Engine Optimized friendly.
Here some themes that fulfill the conditions cited above: Genesis Framework, GeneratePress, OceanWp
4. Use WordPress cache plugins
One of the more common ways to improve the performance of your website is also to use a cache plugin.
Cache plugins will compress the code of your website (HTML, CSS, javascript…) and reduce the size of your pages to make them load faster.
Here the 2 main cache plugins that I’m using and recommend:
Note that those plugins will only “partially” optimize your WordPress theme.
And that’s why it’s important to get a good WordPress theme from the beginning.
5. Enable GZIP compression on your server

GZIP is a file format and a software application used for compress or decompress files.
Enable this module will reduce the size of files sent from your server to increase the speed to which they are transferred to the browser.
If most web hosting providers have this module pre-installed, it’s always good to ask if it’s enabled.
If not, you might have to add it by yourself.
Enable GZIP in Apache server
Backup your current config file and try to add the following lines in your config file (ex: /var/www/html/yourwebsite/.htaccess):
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/atom+xml AddOutputFilterByType DEFLATE application/ecmascript AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/json AddOutputFilterByType DEFLATE application/ld+json AddOutputFilterByType DEFLATE application/manifest+json AddOutputFilterByType DEFLATE application/postscript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.geo+json AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-web-app-manifest+json AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xml+rss AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/bmp AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/cache-manifest AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/csv AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/vcard AddOutputFilterByType DEFLATE text/vnd.rim.location.xloc AddOutputFilterByType DEFLATE text/vtt AddOutputFilterByType DEFLATE text/x-component AddOutputFilterByType DEFLATE text/x-cross-domain-policy; AddOutputFilterByType DEFLATE text/xml BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
Enable GZIP in Nginx server
Backup your current config file and add the following lines inside “server{} brackets” of your config file (ex: /etc/nginx/conf.d/yourwebsite.conf):
location ~* .(eot|otf|woff|woff2|ttf|js|jpg|jpeg|gif|png|bmp|ico|svgz|svg|mid|midi|wav|mp3|ogg|ogv|mp4|swf)$ {
expires max;
log_not_found off;
access_log off;
add_header Cache-Control "public, no-transform";
}
location ~* .(css|js|rss|atom|zip|tgz|gz|rar|bz2|tar|pdf|doc|rtf|xls|exe|ppt)$ {
expires 30d;
log_not_found off;
access_log off;
}
6. Add Expires headers
![]()
Expire headers will tell the browser whether they should cache a file for a certain period or not.
This Leverage Browser Caching will reduce server load and decrease page load time because the visitor will access directly the locally cached file from their browser instead of request it from your webserver.
Generally, web hosting providers have already set expire headers for the most common media files (ex: jpg, gif, png…).
If they are not set, you might have to add it by yourself.
Set Expires headers in Apache server
Backup your current config file and add the following lines in your .htaccess file.
<filesMatch ".(eot|otf|woff|woff2|ttf|js|jpg|jpeg|gif|png|bmp|ico|svgz|svg|mid|midi|wav|mp3|ogg|ogv|mp4|swf)$">
Header set Cache-Control "max-age=31536000, public"
</filesMatch>
<filesMatch ".(css|js|rss|atom|zip|tgz|gz|rar|bz2|tar|pdf|doc|rtf|xls|exe|ppt)$">
Header set Cache-Control "max-age=2628000, public"
</filesMatch>
Set Expires headers in Nginx server
Backup your current config file and add the following lines inside the “server{} brackets” of your config file.
location ~* .(eot|otf|woff|woff2|ttf|js|jpg|jpeg|gif|png|bmp|ico|svgz|svg|mid|midi|wav|mp3|ogg|ogv|mp4|swf)$ {
expires max;
log_not_found off;
access_log off;
add_header Cache-Control "public, no-transform";
}
location ~* .(css|js|rss|atom|zip|tgz|gz|rar|bz2|tar|pdf|doc|rtf|xls|exe|ppt)$ {
expires 30d;
log_not_found off;
access_log off;
}
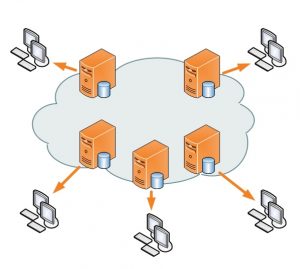
7. Use a Content Delivery Network (CDN)

A lot of web entrepreneurs don’t talk enough about the importance of Content Delivery Network (CDN).
A Content Delivery Network (CDN) is a group of servers placed in different geographic locations to deliver and relay the content fastly over the internet.
Using this system will speed up your website and help your server to not being overloaded because visitors will fetch directly the content from the nearest CDN instead of your server.
I’m personally using AWS and Cloudflare as CDN.
But there are many other good services compatible with WordPress: Key CDN, Max CDN, CDN77
8. Install some cache modules on your server
If you have your own server like a Virtual Private Server (VPS) you can improve your performances directly from your server!
By installing some native cache modules like OPcache for PHP, Redis for caching your database, PageSpeed Module from Google, etc…
It requires some technical knowledge to install those modules but if you are little “Geek” and like optimization like me, you should try.






