You would like to measure the speed of your website? You can do it very easily with a Website Speed Tester.
Many services on the internet, can test the performance of your website for Free.

Here the ones I recommend you to use.
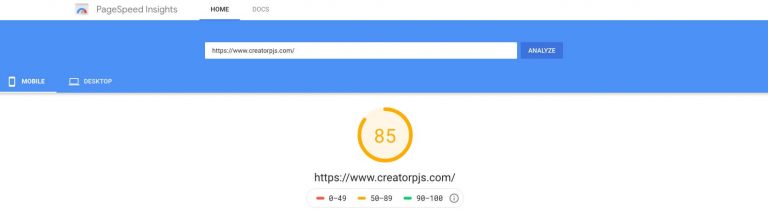
Google PageSpeed Insights
PageSpeed Insights (PSI) is probably the most mediatized Website Speed Tester.
Created by Google, based on the open-source software: Lighthouse.
It measures the performance of your website by giving you a PSI Score.

A score of 90 or above is considered fast, and 50 to 90 is considered moderate. Below 50 is considered to be slow.
You can check how fast is your website on Mobile and Desktop.
It will give a few directives on how to improve your website performances.
Taking into consideration the issues (load speed, mobile-friendliness…) reported by Pagespeed Insight could be wise.
Because Google is also checking some of those criteria when they define your rank in their search engine.
Note that compared to before, Google PageSpeed became very though in terms of score.
It’s very difficult to get a score above 90 now if you don’t have a tech team behind you to parameter all the things to get it right.
https://developers.google.com/speed/pagespeed/insights/
GTmetrix
GTmetrix is another well-know website speed analyzer.
It’s probably my favorite because it gives you a very detailed report (Page Size, PageSpeed, Yslow, Waterfall, Timings, Video, History…) of the performance of your website and the optimizations tips you can apply to improve it.
It tells you precisely which media (images), CSS files, javascript to optimize.
But also a lot of tips to improve your server settings by adding headers, caching and compress files…
Which files to put in a Content Delivery System etc.
Web page test
Webpagetest is another Free performance tester that shows you a very detailed analysis.
The report composed of data tables, waterfalls, graphs is really easy to visualize and understand.
On the “performance review” page, you will get some tips to help you to improve your score.
But in my point of view, GTmetrix recommendations are way more explicit.
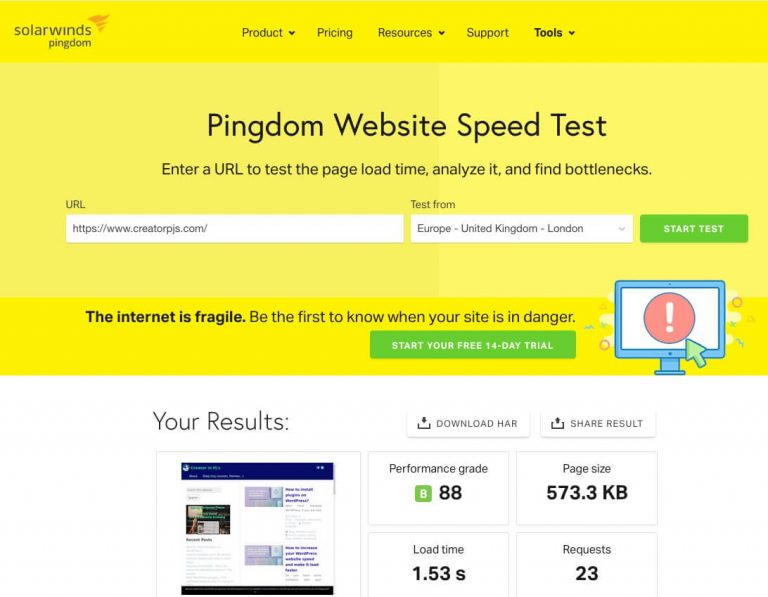
Pingdom Tools
Pingdom tools a lesser-known tool.
It also allows you to measure the speed of your website and get an overall report about it.
Others website speed tester
Sure there’s many other more recent web speed tester on the market like Uptrends, Dareboost…
You could use them if you want to compare the reports between the platforms.
But those cited above should be enough to get you some information and figure what going on your website.
How to improve your speed?
Now you might have already run a speed test for your website on one of those websites.
And you would like to improve your score right?
There’s many ways to improve your score: Upgrade or choose a good web hosting, optimize and reduce the size of your images, using cache plugins, put some headers policies rules in your servers…
I have written an article with 8 tips about how you can increase the speed of your website.
Take a look and try to apply them, I’m sure they can help you to improve your website’s speed.